动画
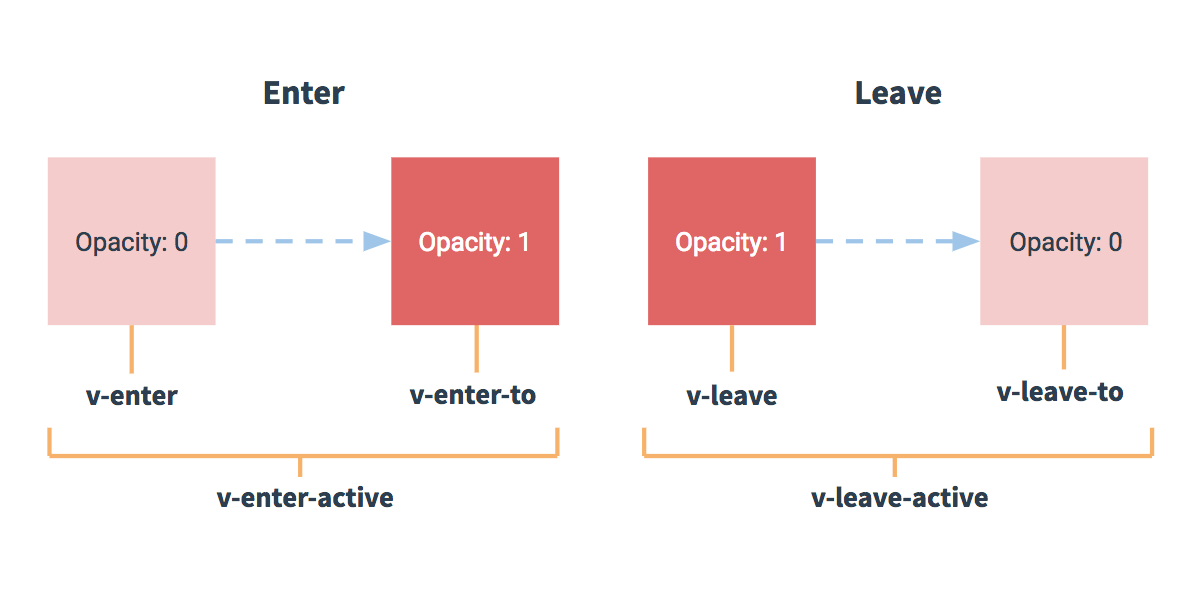
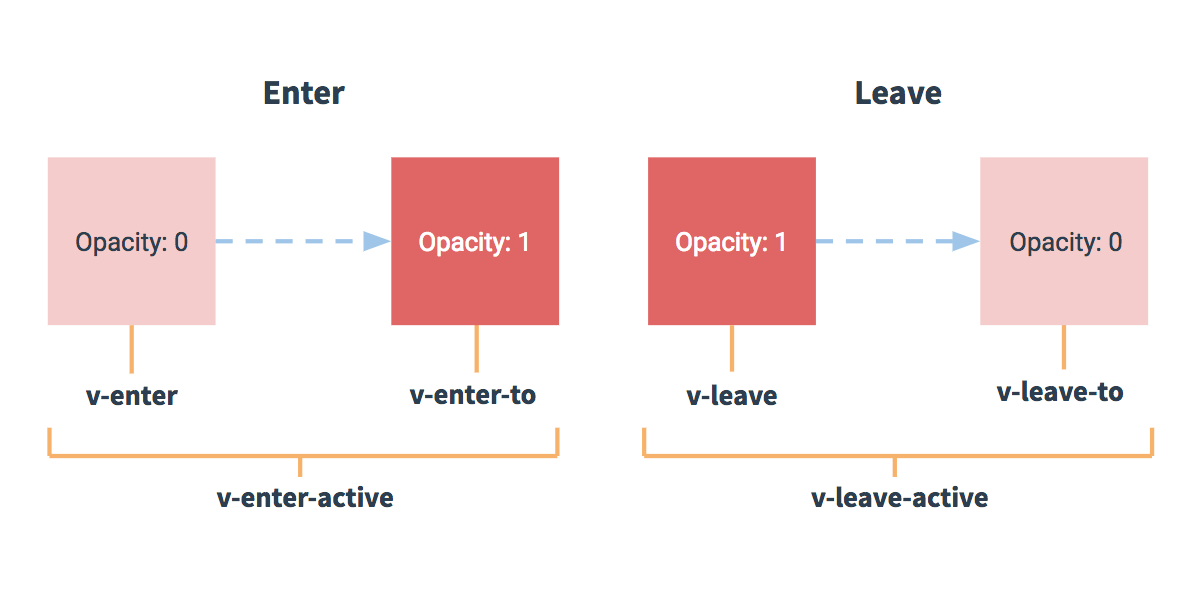
CSS动画过渡

<transition name="fade">
<p v-if="show">hello</p>
</transition>
.fade-enter {
opacity: 0;
}
.fade-enter-active {
transition: opacity 3s;
}
.fade-leave-to {
opacity: 0;
}
.fade-leave-active {
transition: opacity 3s;
}
使用animate.css
import animated from 'animate.css' // npm install animate.css --save安装,在引入
Vue.use(animated)
<transition enter-active-class="animated swing" leave-active-class="animated shake">
<p v-if="show">hello</p>
</transition>
动画钩子
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
- 当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成
多个组件过渡
<transition name="component-fade" mode="out-in">
<component v-bind:is="view"></component>
</transition>
列表过渡
<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
封装动画
Vue.component('my-special-transition', {
template: '\
<transition\
name="very-special-transition"\
mode="out-in"\
v-on:before-enter="beforeEnter"\
v-on:after-enter="afterEnter"\
>\
<slot></slot>\
</transition>\
',
methods: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
})